Social Media Icons Top Right Css
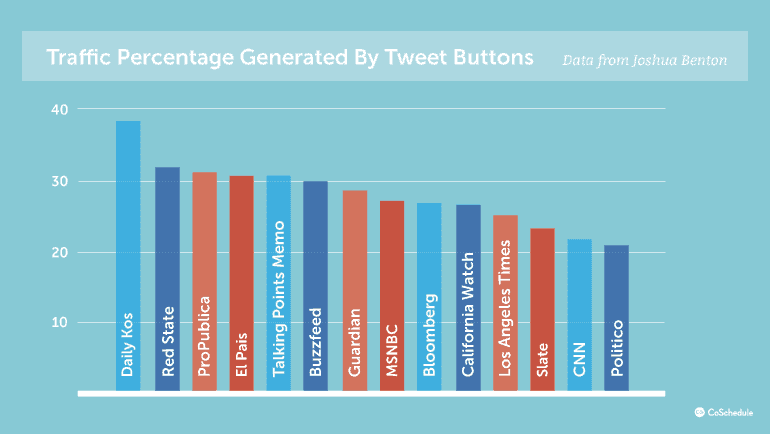
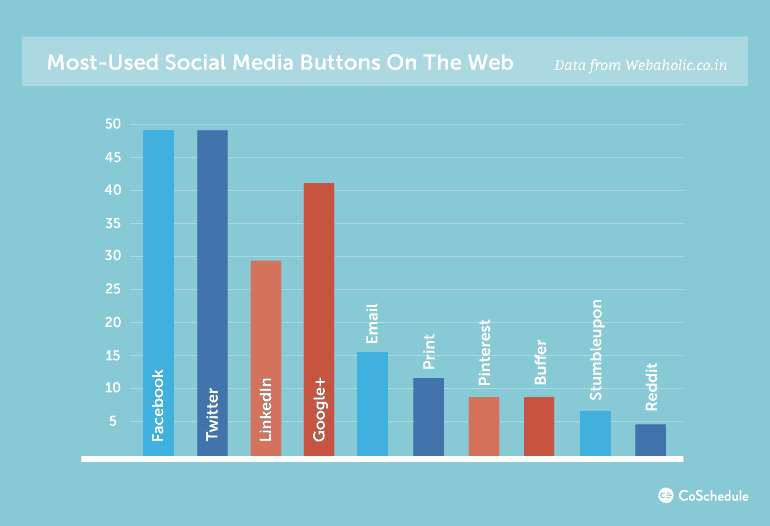
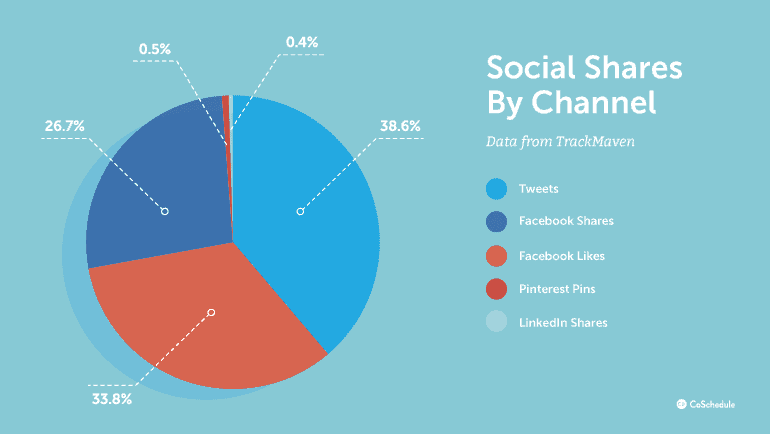
Social networks nowadays are essential for every person, in fact, we live with our smartphones glued to our easily. Each of united states reads and shares content that we have found on social networks and the web gives the states a considerable number of options. So if you take a website you must allow users to share your content on the major social networks used today. To do this all you need to do is integrate a social media icon plugin into your online site and observe the right location for it. Finding the right position for your social icons, within your website, volition assistance yous ensure more shares and interactions. The position is often underestimated and we insert the icons where we remember best, but our choice may depend on the number of visitors who will read one of our manufactures or see one of our products. And so let'southward run into what is the best position for WordPress social media icons. Social icons are buttons that permit united states to share an article or a product, or a website within the called social. In that location are icons that let us to follow a page, others to leave an appreciation in terms of hearts or likes. The icons correspond to the most widely used social networks in the earth, there are many and each of united states tin can cull to implement on their website those who believe nigh suitable for its purpose. Among the most used icons, we definitely detect Facebook, Twitter, Instagram, WhatsApp, LinkedIn but there are hundreds of them. As we have anticipated, the social icon is not a simple cartoon to be placed on our website, just a fundamental tool that allows us to perform various operations. At that place are three main deportment that they allow usa to perform, so information technology means that nosotros detect iii different types of social media icons to choose from, here is the listing: In this article we volition focus on the showtime ones, that is, the icons that allow us to perform sharing. These icons are a very powerful tool because they can allow an article to reach hundreds of more readers. The more people volition share our post and the more our audience volition expand. And and then in the case of a blog volition increase our readership, instead of in the case of an online shop will increment our sales. Before placing the icons we must make several considerations, in particular, choose which and where to place them. Letting users share our manufactures every bit we said will aggrandize our audience and our readers. In addition to this we could encounter that a single article of ours becomes viral and in a short time generate traffic definitely unexpected. 16.3% of tweets well-nigh the New York Times come from social buttons on the site. The percentage rises to 20.two% in the case of the Wall Street Journal. This will definitely reduce the use of backlinks to your website since information technology is the users themselves who generate traffic to your site. Leevia informs us that 30% of visits to their clients' contests come from social shares. For website owners this is definitely a strong advantage since once shared that unmarried post can generate an unexpected number of visits, even going against their own expectations. Nearly of the visits therefore can be generated right from the shares. These visits tin exist added to the traffic coming from your social pages. Moreover, unlike the management of social profiles, which is demanding and is often entrusted to a professional figure of reference, the Social Media Manager, the add-on of icons is instead a much more immediate operation. Adding social sharing buttons is, in fact, a no-cost do good that we should definitely take advantage of. The choice of icons is not made at random. In fact, we must consider several factors in choosing which icons we desire to use. For example, on which social network we are interested in being present just as well in what area we are located or rather where our users come from. In that location are social networks that are famous worldwide such as Facebook, Twitter, Instagram, but there are also social networks that are popular only in certain areas of the world, such every bit WeChat, which is used mainly in Mainland china, or Pinterest in United states of america. And so likewise co-ordinate to the type of audience you desire to attract and the users who travel to your website you volition have to choose the blazon of icons you are going to use. Let's see in the next paragraphs the most used social buttons in the world and particularly in Italy. If you accept a website yous can't, not consider the selection of inserting a Facebook social push button. Facebook is used all over the globe and every day there are billions of people who utilize it. It is definitely the most popular social and therefore cannot be missing on a website. The icon allows united states to share a preview of the article on our Facebook walls. Sometimes in addition to the preview, we also discover the reference link and a sentence already preset that we tin alter other times all this is not possible. Twitter is another of the most used social networks in the world and thanks to its icon we can share an article in a short tweet. Piece of cake and fast, this option is mainly used past blogs and news websites. LinkedIn is a very particular social because it is an industry social, very popular among those who accept a blog and those who create content with an editorial slant. It is used by lovers of the digital world for all others still remains an unknown, just certainly can not miss amidst the sharing icons. Pinterest exploded a few years ago in Italy and involved hundreds of users, today it'south by and large used by photography lovers. Information technology is another industry social but tin generate active traffic from all over the world. Not to be underestimated. In both cases, we are given the opportunity to share content through stories or by directly message. These two social networks have go very popular and more and more people are using them so they are not to be underestimated and to be integrated into the listing of social networks to exist exploited. Besides many social sharing icons can slow downwardly your site'due south loading fourth dimension, just nosotros know how important it is to have a fast site. This is exactly why I wrote a blog post on how to speed upwardly WordPress. Besides, too many icons can decrease the number of shares, due to a phenomenon Barry Schwartz calls the paradox of choice. So nosotros desire to choose social media icons for sharing based on the blazon of users who visit our site. Some social media icons are used more than others: The number of shares also varies by channel: Now that we've decided which icons to use, what's the best method to put social media icons on our WordPress site? To insert the social media icons we prefer, we tin can cull i of the best social sharing plugins for WordPress that I talk nigh in this article.Near of them are gratuitous and allow u.s.a. to customize the social button bar to our liking. This allows us to choose the template that best suits our needs allowing us to integrate it perfectly with our website. This is definitely a factor not to be underestimated. Exercise not randomly choose a plugin, but carefully evaluate the one that best suits your website. Another style to add together social icons to our website is to add them past paw, this way we avoid impacting the operation of our website. Special attending should likewise exist paid to the choice of the plugin we choose to share our icons. Plugins tend, every bit you lot know, to weigh down a website. And when it comes to a plugin for social icons it ways that it will install on every page of our site CSS and JavaScript this could boring downwards our website. A slow site is a site that loses traffic and views, and too can lose rankings from search engines. It is therefore very important to choose a plugin that is lightweight and does not weigh down our online site to go along our performance high and always have a perfectly snappy site. We have the possibility to choose to identify our social media icons in many different places. Nevertheless, the option cannot be left to chance and nosotros must consider several factors instead. When nosotros try to decide which is the best position to display social icons on a website we have many options and endless opinions. How tin can we decide using a fairly scientific method when we're talking well-nigh something that hasn't been widely measured and tested? If we check what the major sites practise, we run into where they identify social icons for sharing: it'southward literally everywhere! Top of the article – Practise users share your post earlier they read it? This option is very popular and used by TechCrunch and Mashable. A study by Chartbeat showed that 55% of users read an commodity for 15 seconds or less. So information technology probably makes more sense to look for another location for the icons. The user who reads your article may be more interested in sharing it. This is the location we utilize on SupportHost in tablet screens. Left of the article – Placing the icons on the left makes sense since the user reads the text from left to right. In addition, social icons always remain visible on the left and are therefore clickable at all times. In the example of mobile devices, this is shown fixed at the bottom. This is the position we have called on SupportHost on desktop and mobile screens. Right of the article – As uncommon every bit it may seem, Social Media Examiner uses this position. Of course, it'south not the only i. Bottom of the article – This placement was the almost common years agone, and it remains the only identify y'all can notice social icons in Seth Godin'south blog. Is information technology possible that potential shares are being lost due to this placement? In line with the article – One trend is to include the pick to share a post or part of a postal service in line with the article. An example of this pick is the Click To Tweet plugin from co-schedule. No sharing pick – Another option is to accept no sharing icon on the site. This is the case with the basecamp Indicate v. Noise blog. Nonetheless, let'due south see some data that can assistance the states choose the position of social media icons on our site in a more belittling fashion. With the right pick, we can increment shares and therefore traffic to our website. There are two instances when it is advisable not to evidence social icons on your pages. Some types of pages don't get shared. For case, rarely volition someone want to share your pricing, production, or terms of service pages. Also, exist certain to employ social sharing as social proof. A user who comes to your site and sees that no one has shared your postal service may decide to leave and look for the same information elsewhere. Then again, if no i has shared your mail service, it'south possible that it's non interesting or accurate. The famous addthis plugin gives us some good guidelines on social media icons and what's the best position. Most users put their attention on the top left function of the page. When the page is displayed the eye follows the layout of the letter of the alphabet F: two horizontal lines and 1 vertical line. Unfortunately, there is no precise and unambiguous reply. According to many studies conducted over the years, people collaborate more with the top left side of a website. Moreover, almost all website themes, including WordPress themes, are set up to insert text on the left side of the website itself. This leads us to call back that it is much more than convenient and useful to place our icons in this surface area of the website. There are a few things you'll need to pay attention to for example: Have you installed social media icons on your website? Which ones did you cull and which plugin did yous decide to use? Share your experience in the comments below.What are social media icons

What is the purpose of a social icon?
Why let users to share our articles?

To what do nosotros owe the choice of icons
Facebook
Twitter
LinkedIn
Pinterest
Instagram due east WhatsApp
Which WordPress social media icons to choose?


How tin we incorporate social icons?
Be conscientious on which plugin nosotros choose
How to choose the right position of social buttons?
Many options and several opinions
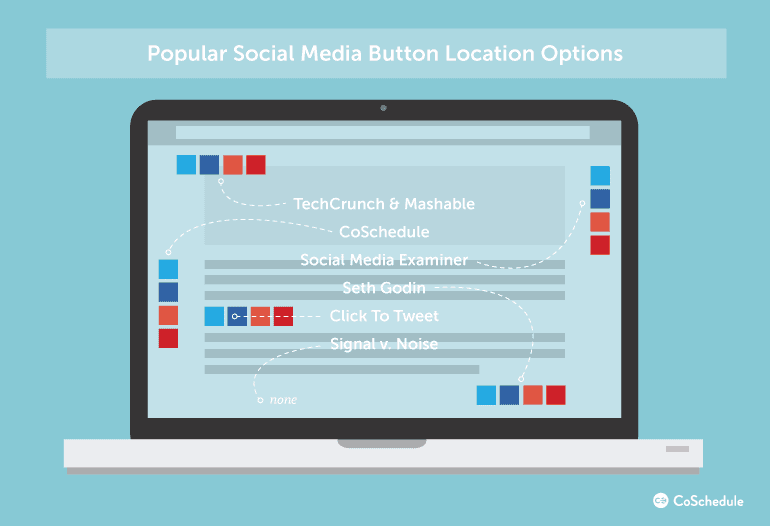
The nearly popular locations for social sharing icons

When to avoid social sharing icons

Make icons easy to find
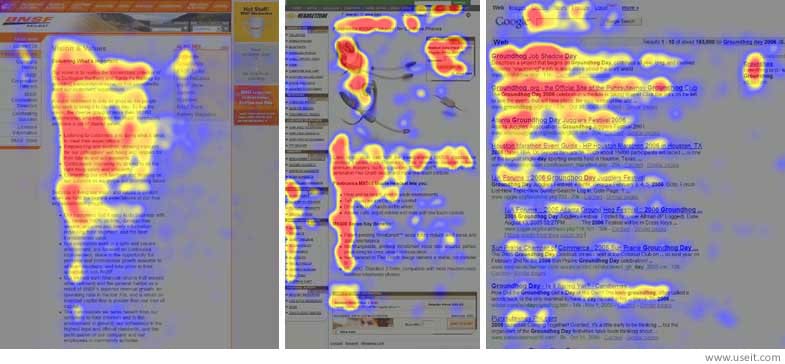
The focus is on the top left part

What is the best solution among these?
What to pay attention to?
0 Response to "Social Media Icons Top Right Css"
Post a Comment